PIC AVR 工作室別館 arduinoの館->TopPage->資料倉庫->Fritzing bendable legs
Fritzingのベンダブルレッグ
ベンダブルレッグについて
ベンダブルレッグ部品とは
Fritzingのパーツは、「ブレッドボード図」「回路図」「PCB図」の3つの図面それぞれの図形データを持っています。 そのうち「ブレッドボード図」については、「トランジスタ」「コンデンサ」「抵抗」のように、 脚を伸ばしたり、途中を曲線状に曲げたり、折り曲げたりできるようになっています。 このような部品は、「bendable legs」とか「Rubber-band legs」などと呼ばれています。 ここでは、「ベンダブルレッグ部品」と呼称します。
ベンダブルレッグ部品を作る際の懸念点
Fritzingの部品の作り方については、書籍の方に、
- 「ICのような汎用部品の名前やピン数だけ編集する方法」
- 「InkscapeなどのSVGエディタを使ったブレッドボード図の簡単な編集」
- 「ブレッドボード図、回路図、PCB図ともゼロからSVG図形を描く方法」
と言う具合にステップアップしながら、部品作りの方法や内部フォーマットの弄り方、 部品間の関連(汎用パーツ)の仕方などを説明しました。
しかし、本で触れた方法(情報)だけでは、このベンダブルレッグ部品を作ったり、 既存のベンダブルレッグ部品を編集しなおしたりすることはできません。 というか、執筆時点のFritzingバージョンでは、ベンダブルレッグ部品を一旦編集すると、 パーツとしての機能を失ってしまって、まともに使えない状態になるということがアナウンスされています。 (今後のバージョンで対応していく予定になっているようです)
こうした経緯すべては長くて触れられないので、一般的なパーツに関してざっくり概要を概観しながら、 ベンダブルレッグ部品の場合には、どこに気をつけてパーツデータを作ればいいのかを整理しておきたいと思います。
1個のパーツを構成するファイルと情報
一般的な部品を作る場合、ブレッドボード図・回路図・PCB図・アイコンの計4つの図形データ(SVGファイル)と、 これらのパーツデータを統合するメタデータ(fzpファイル)でできています。とりあえずこの合計5個のファイルを用意すれば、 1つのパーツとして機能できます。
ベンダブルレッグ部品を作る場合も、このこと自体は変わりません。
ただし、ブレッドボード図とメタデータのファイル間で、ベンダブルレッグであることを認識させるための情報を付加しておく必要があります。 具体的には、それぞれのファイル内に、「connector0leg」とか「connector1leg」といったIDを指定することで、 コネクタを指定している図形データが「ベンダブルレッグ」であることを認識できるように指定します。
逆に、回路図SVG・PCB図SVG・アイコン図SVGについては、一般的なパーツデータ作成の手順や流れのままです。
といいつつ、SVG(xml)のフォーマットを直接弄ることは極力避けたい(GUI環境上のマウス操作で済ませたい)ので、 こういう内部フォーマットには極力触れずに簡単なパーツを作ってみるところからやってみましょう。 つまり、既存のベンダブルレッグ部品をコピーして改造することで、手を抜きます。
いったん内部構造の仕組みがわかれば、ゼロからパーツを作るのもそれほど難しくはありません。
既存パーツからベンダブルレッグ部品を作ってみる
編集の方針
デフォルトで収録されているコンデンサ部品データをコピーして、インダクタを作ってみましょう。
完成イメージ
できるだけシンプルな例として、電解コンデンサの部品データを元ネタにして、インダクタ部品を作ってみることにします。 コネクタが2本しかない円筒形部品なのと、ラジアル型のインダクタはなぜかデフォルトでパーツ一覧に収録されていないので、 これを作ってみましょう。
上述のとおり、Fritzingのパーツエディタは、現状ではブレッドボード図の編集を行ってパーツを保存すると、 ベンダブルレッグのパーツは機能しなくなります。一旦、この機能しない状態のパーツデータを作ってから、 ベンダブルレッグ部品として動作できるように「ちょっと修正」を加えます。
事前準備
MINEペインに編集用データを持ってくる
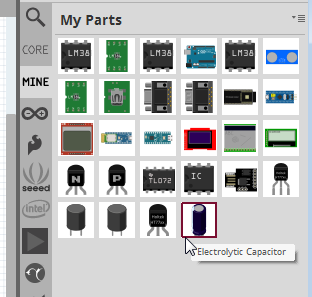
デフォルトで「COREペイン」に収録されている電解コンデンサは、公式サポートパーツなので、 Fritzingの実行ファイルが入っているディレクトリの階層下で管理されています。 自由自在に編集できるように、まずはこれを一旦、「MINEペイン」用のフォルダ(ユーザフォルダ)側に複製しておきましょう。
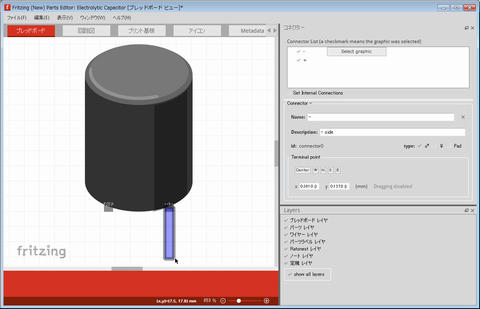
「COREペイン」の電解コンデンサを右クリックして、「Edit Part(new parts editor)」でパーツエディタを開きます。 (その際、「ベンダブルレッグを編集すると云々…」という内容で、警告のダイアログが出ますが、 「ok」を押してパーツエディタを開きます)
パーツエディタのブレッドボード画面で表示される電解コンデンサには、 曲げられる脚があるはずの部分には何も表示されてないように見えますが、マウスカーソルを重ねると、透明な何かがあるように表示されます。 これがベンダブルレッグとして認識されている部分です。
パーツエディタを開いたらすぐに、「ファイル→save as new part」で、「radila_inductor_9mm」などと適当に名前をつけて保存します。 保存したら、一旦パーツエディタを終了します。(終了しておかないと、デフォルト収録の元データを編集することになるので注意)
パーツエディタを終了したら、パーツ一覧に「MINEペイン」に電解コンデンサが1個増えているはずです。 これで、電解コンデンサ用の5つのファイル(「fzpファイル」と4つの「SVGファイル」)の一式が、 ユーザフォルダ側にコピーされているので、あらためてこれらを編集していきましょう。

あらためてパーツエディタ
この電解コンデンサを、あらためて編集していきましょう。MINEペインに増えたパーツを、パーツエディタで開きなおします。 すると、「ユーザフォルダ」内のこのパーツのデータ(SVGやfzpファイル)を編集する状態になります。
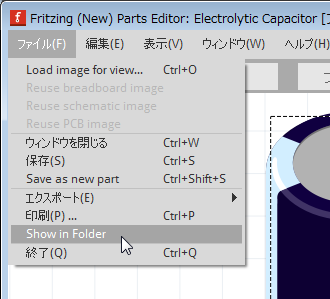
ベンダブルレッグ部品の編集のメインは、ブレッドボード図用のSVG編集になります。 ブレッドボードペインで、「ファイル→Show in Folder」とたどると、このブレッドボードSVGファイルが保存されているフォルダが、 エクスプローラで開きます。

エクスプローラが開くと、ファイルが1個選択されているはずです。これが、このパーツのブレッドボード図のSVGファイルです。 Inkscapeがインストールされているものと仮定して、ダブルクリックしてInkscapeで開きましょう。

InkscapeでSVG図形を編集する
SVG図形の編集方針
Inkscapeを使ったSVG図形のについては、あまり色々書くと大変なので、初めてInkscapeを使ってみると言う人は、 とりあえず色々弄り回してみてください。間違ってもPCが爆発しちゃうこととか起こらないし、 デフォルトで収録されているパーツを破壊することも無いように上記でコピーを作成しているので、何をやってもまぁ、 破滅的なことにはならないはずです。オフィスソフト系の図形編集に毛が生えたくらいの機能くらいしか使わなくても、 パーツデータは何とか作れるでしょう。あとは適宜、Inkscapeの解説書や開設サイトなどを参照してください。 (書籍の中では、Inkscapeの使い方なんかもある程度触れてます)
ここでの編集の注意点として、ざっくり2つあります。
- 脚部分の図形はInkscape上で極力弄らない
- それ以外の図形はひとまとめにして、外形サイズをドキュメントサイズ(ページサイズ)に設定する
ブレッドボード図のSVGファイルで大事なのは、なんと言ってもコネクタ周りの図形(id="connector0pin"などと振られている図形) であって、それ以外の図形は所詮「見た目」のためのものなので、適当に描いておいても、パーツとしてはそれなりに機能します。 色とか形とかいろいろ好きなように変更をしてください。
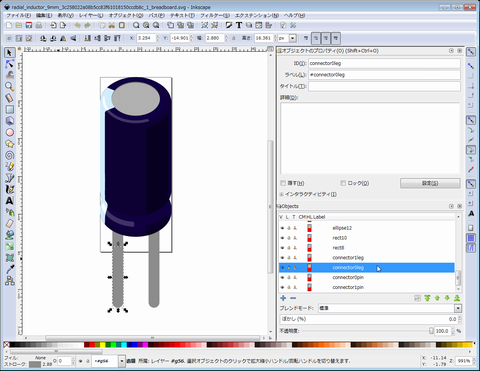
この電解コンデンサの場合、具体的には4つの図形が相当します。ファイルメニューから「オブジェクト→objects」で、 objectsペインを開き、折りたたまれている階層を開いていってください。

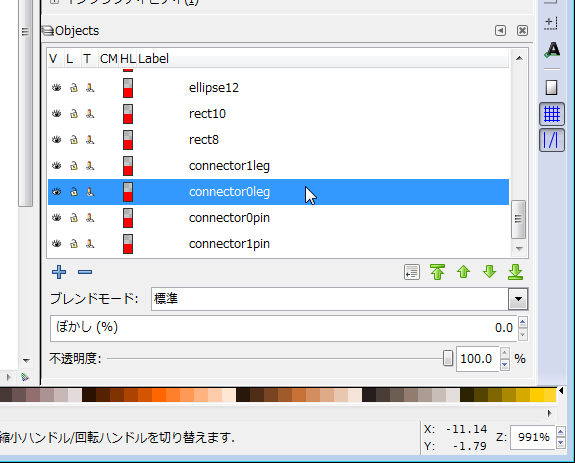
すると、「connector0pin」「connector1pin」「connector0leg」「connector1leg」というIDが振られた、 4つのオブジェクトが見つかると思います。これらは脚関係の図形なので、極力弄らないようにしておきます。 (objectsペイン上でクリックすると、そのIDの図形が画面上で選択状態になるので、どれがどれか判ります)
この脚周り(コネクタ関係の図形)については、位置関係とか色とか、色々ルールがあるので、 あまりここで弄らないほうが、トラブる可能性が抑えられます。
最小限の修正
しかし、コピー元にした電解コンデンサは、ピンの間隔が100mil(2.54mm)です。実際のインダクタは200milなので、 多少修正する必要があります。(気にしなければ、修正しなくてもあまり支障はありませんが)
Inkscape編集画面の上部に、数値指定で位置やサイズを指定するテキストボックスがあるので、 これをつかって、各コネクタをそれぞれ1.27mmずつ両側に移動してください。
コネクタ以外の図形のデザインを修正
逆に、それ以外の図形は「見た目」のパーツなので、適当に編集してみてください。 できるだけ、実物の寸法に合わせて描くと、使い勝手の良いデータになると思います。
ただ、書籍にも書きましたが、現状のFritzingにはフォント関係のバグがあるので、 文字情報(フォント情報)を埋め込むような図形は使わないほうがよいです。 もし文字を埋めたい場合は、フォントで書かれた文字を、「ベクタ図形」に変換しておくことをお勧めします。
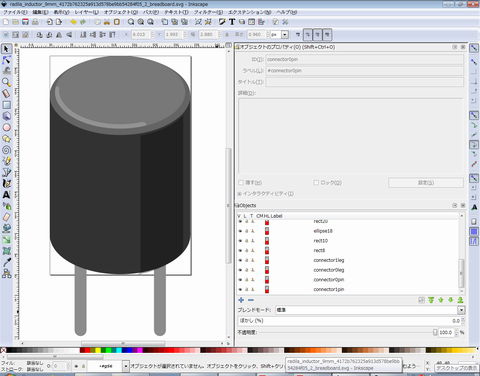
というわけで、そこ以外の部分…つまり、コンデンサ本体部分の円筒図形を弄り回して、 ラジアル型インダクタっぽいカタチにしてみました。 元のコンデンサの図形から、要らない部分をザクザク削って、色を変えたり、円筒全体の太さを太くしたり、高さも大きくしたりしました。

ページサイズの設定と保存
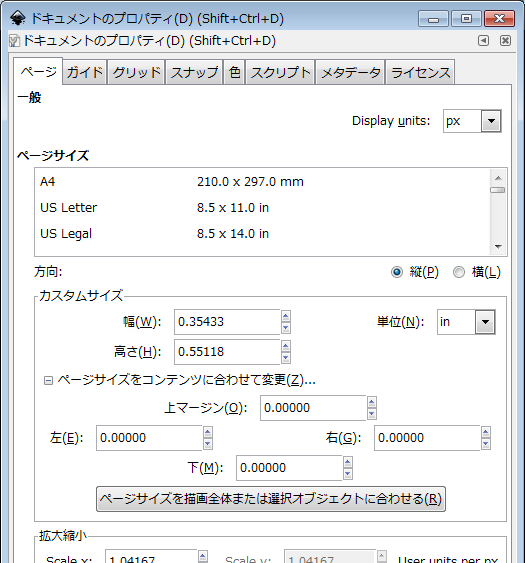
上記の4つ(脚部分)以外の全図形を全部選択して、ファイルメニュー「ファイル→ドキュメントのプロパティ」サブウィンドウを開きます。
すると、「カスタムサイズ」という項目の中に、「ページサイズをコンテンツに合わせて変更」というのがあります。 これを展開すると、中に「ページサイズを描画全体または選択オブジェクトにあわせる」というボタンがあるので、 これをクリックすると、先ほど選んだ図形を覆うサイズに、ページサイズが設定されます。

こうすると、部品のサイズ(ページサイズ)は円筒の本体部分に設定されて、そこから脚部分がはみ出た状態となります。 これでひとまず完成なので、SVGファイルを保存しましょう。
保存の際は、単なる上書き保存じゃなく、ファイルメニュー「ファイル→名前をつけて保存」で、 「ファイルの種類」に「プレーンSVG」を選んで保存するようにしてください。 (「Inkscape SVG」でもトラブルが起きたことは今のところないのですが、Fritzingで使うには不要な情報が含まれるので、 意図しないトラブルが起きるかもしれないとのこと)
このファイルは一時的にしか利用されないので、保存先フォルダはどこでも構いません。 とりあえず、「マイドキュメント」などに、適当な名前で保存しておいてください。 以下でパーツエディタで取り込んで保存する際に、パーツエディタが内部でこのSVGをちょこっと自動編集しなおして、 先ほどのfzpや各SVGファイルとひとまとめにして、別ファイルとして別のフォルダに保存されます。
編集後の手修正
一部のSVGタグの手修正が必要
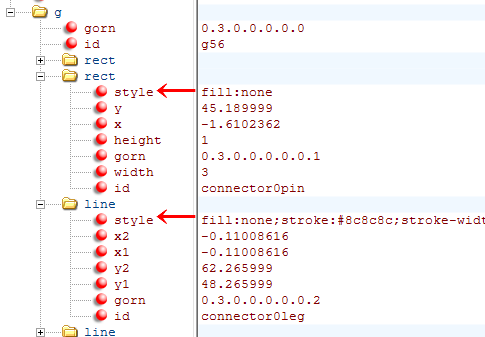
このままSVGデータをパーツエディタで取り込んでしまうと、ベンダブルレッグ部品として上手く機能しません。 理由は、一部のSVGタグ内のパラメタが、「style」というパラメタに一まとめにされてしまい、 それをFritzingが上手く読み込めないためです。(この問題は、回路図SVG関係でも同様で、今後のバージョンでは改善されると思います)
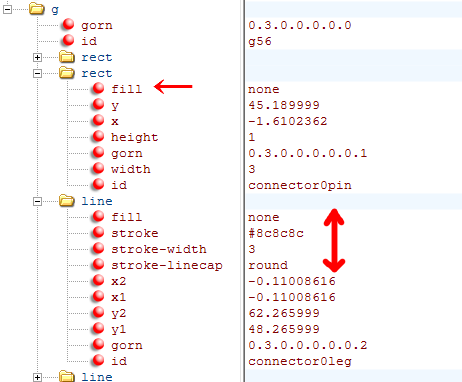
具体的には、「fill」「stroke」「stroke-width」「stroke-linecap」というパラメタが、 「style」というパラメタに一まとめにされてしまっています。これを、「テキストエディタ」か、 マイクロソフト「XML notepad」などを使って、ばらばらのパラメタに分解します。(図はXML notepadでの表示例)

(このページの各図は、右クリックして「画像だけを表示」すると、もう少し大きく見やすい図で表示できます)
手修正の内容
こんな具合に編集してください。要点を纏めておきます。
テキストエディタで編集する場合は、各パラメタを分解しつつ、「値」の部分はダブルコーテーションで囲います。 数値も文字列も、両方ともダブルコーテーションで囲うのを忘れないでください。
XML notepadを使う場合は、ダブルコーテーションは要りません。 ただ別々のパラメタに分けるだけで、値は自動的にダブルコーテーションで囲われます。 操作系が独特なので、慣れるのにちょっと骨が折れるかもしれませんが、慣れればこっちの方が楽でしょう。

パラメタをばらばらに分解したら、上書き保存しておきます。
出来上がったSVGを取り込んで仕上げ
パーツエディタに取り込む
出来上がったSVGファイルを、パーツエディタのブレッドボードペインに取り込みましょう。
ファイルメニューから、「ファイル→Load image for view」を選んで、今編集し直したSVGファイルを読み込みます。

正常に取り込めた場合は、一見すると脚部分に何も内容に見えますが、脚の辺りに空間があります。 (脚が正常に認識されない場合は、脚部分が編集画面の外にはみ出て、円筒部分だけが編集画面いっぱいに表示されていると思います。 その場合は、先ほどの編集内容が間違ってないか確認してください)
取り込んだらパーツを保存します。ファイルメニュー「ファイル→保存」で、パーツを上書き保存して、 パーツエディタを終了します。
動作確認
まだ、アイコンSVG図形とか、回路図図形とか、PCB図形とかを修正していないので、 パーツとしては未完成なのですが、この状態で既に、ブレッドボード図では編集が上手く行えるはずです。 動作確認のために、一旦ブレッドボード図に配置して、脚部分を引っ張って延ばしたり、曲げたりしてみてください。
ここまでできたら、一旦Fritzingを終了しましょう。その際に、「Save bin "My Parts”」というダイアログが表示されるので、 「保存」を選んで、パーツの編集結果をDBに反映させておいてください。 (保存しないと、終了したときにパーツの編集内容が破棄されてしまいます)
仕上げる
あらためてFritzingを起動してから、この編集中のパーツをパーツエディタで開いてください。
まだ、回路図図形、PCB図形、アイコン図形、メタデータの編集を行っていないので、それぞれのペインで編集をして仕上げます。 できるだけ手を抜く意味で、既存パーツのSVGを再利用するなどしてください。(ブレッドボード図以外の編集は一般的なパーツと一緒です)
(既にブレッドボード図の図形は編集が終了しており、下手に直すと先ほどのブレッドボードのSVGデータが上書きされて、 ベンダブルレッグ部品として機能しなくなるので、ブレッドボード図には不用意に触らないようにしてください。 ベンダブルレッグ部品として上手く動かない場合は、上記のようにSVGタグを修正しなおしてください)
ここでは、回路図データは「空芯コイル」の回路図マークをそのまま再利用、 PCB図データは「コンデンサのPCB」のデータを再利用しつつ、ピン間のサイズを補正したり、シルク図形を実際の部品サイズに合わせるなどします。 アイコンデータは「ブレッドボード図」のSVGを再利用します。メタデータは、「Metadata」ペインで適宜設定をしてください。
また、「コネクター」ペイン(画面右のコネクターペインか、上部タブのコネクタータブを選択してコネクター編集画面を表示)で、 各コネクタの内容を編集しなおしておいてください。
またその際、回路図図形やPCB図形については、外部データを取り込むと、メタデータと各図形との間でリンクしない状態になる場合があるので、 設定しなおしましょう。コネクタペインの「Select graphic」をクリックしてから、コネクタの図形を選択します。
出来上がったら、パーツを上書き保存して、パーツエディタを終了し、併せて、Fritzingも終了して、 上記のようにDBにパーツの変更内容を反映させます。以上で完了です。
追加情報
connector0leg、connector1legの向き
後ろに「leg」と付くIDが振られた図形要素は、「line」タグで記述されています。 このlineタグですが、どっちが始点でどっちが終点かという課題があります。
具体的に、この件について記述されているところは無かったのですが、いくつか実験してみてわかったこと(憶測)を纏めておきます。
上記のインダクタを作成したときに、このlineタグ中の始点と終点の座標(X1,Y1~X2,Y2)を入れ替えてみました。 もし、このX1、Y1、X2、Y2というパラメタに紐づいて認識されているのであれば、このように入れ替えると、 マウスでドラッグできるコネクタ部分の上下が入れ替わるはずですが、実際はそのようになりませんでした。
ここから推測できるのは、「id="connector0pin"」とか「id="connector1pin"」などが振られている図形に近い方が根元として、 その反対側が先端として認識されていると推測されます。(もしかしたらもうちょっと違うロジックかもしれない)
なので、既存パーツをコピーして編集する際は、X1とかY1とかといったパラメタを気にする必要は無いと思いますが、 connector0pinなどとIDが振られた部分との位置関係は気にしておいてください。
(調べ方が十分で無いと思うので、もし「違うよ!」という情報があれば、こっそり教えてください。
fzpファイルとブレッドボードSVGファイルの構造
ベンダブルレッグ部品の内部構造について、すこし纏めておきます。
普通の部品と、ベンダブルレッグ部品の内部でことなるのは、ざっくり1点だけです。 メタ情報ファイル(fzpファイル)とブレッドボード図のファイル(SVGファイル)の両者で、 「id="connector0leg"」というIDを通してベンダブルレッグの情報を共有し合うことで、特殊な脚の動作を行えるようになっています。
これらのファイルは、それぞれxmlのタグで書かれたxmlファイルですが、そのタグの中にこのIDが埋め込まれています。 このxmlの構造を簡略化したものを見てみましょう。
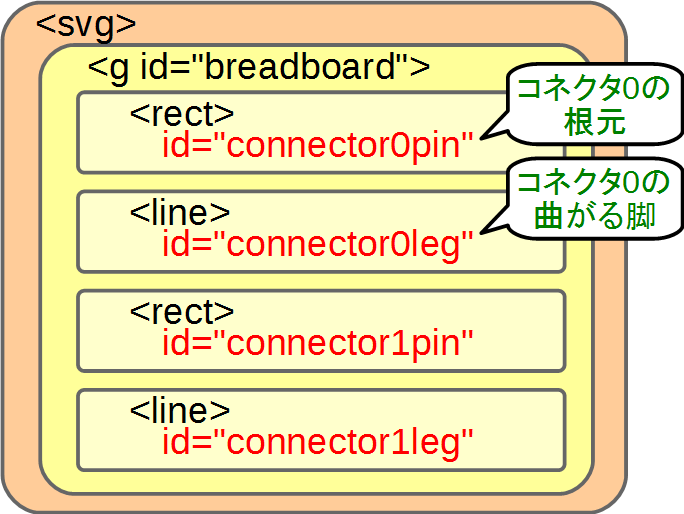
まず、ブレッドボード図のSVGファイルの中身:

SVGファイルには、"breadboard"というIDが振られたグループ(gタグ)があり、その中に、rectタグとlineタグが収まっています。 rect(四角形図形)タグは、コネクタの根元部分を表現している四角い図形のことで、たとえばpin0なら、 "connector0pin"という名前のIDがついています。
そして、lineタグ(線描画)は、ベンダブルレッグのグニョグニョと伸ばしたり曲げたりできる部分の「線」にあたるところで、 "connectoroleg"という名前のIDがついています。
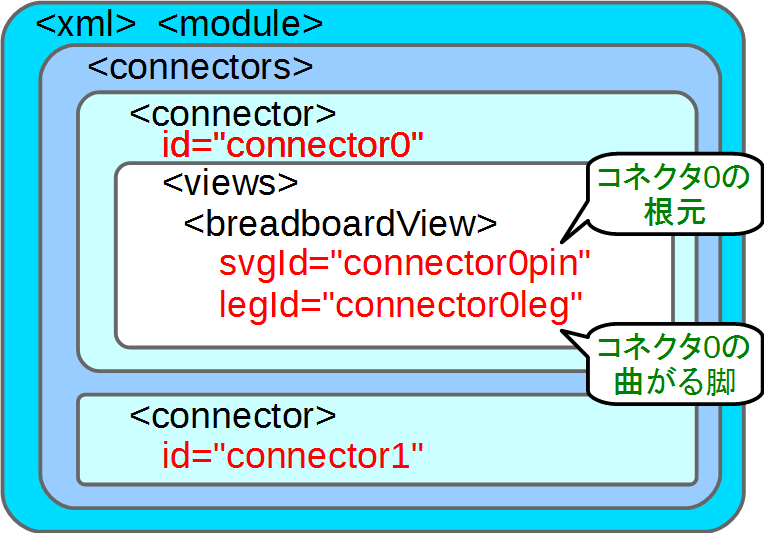
そして、メタ情報(fzpファイル)の中身:

xmlタグ、moduleタグの内部に、connectorsというコネクタ関係の情報を束ねたタグがあって、 さらにこの中にconnectorという個々のコネクタ情報を纏めたタグが、コネクタの数のぶんだけ入っています。
そのconnectorタグ内に、viewsっていうタグがあって、 ブレッドボード図、回路図、PCB図それぞれのSVG図形ととリンクするためのタグがいろいろ埋められていて、 たとえばブレッドボードのSVGファイルとリンクするための情報(パラメタ)はbreadboardタグ内に記述されています。
着目したいのは、これら2つのxmlファイル中に、id="connector0leg"という共通したIDが振られていることで、 両者にこういうタグが振られていることによって、メタ情報ファイルからSVGファイルの該当図形を探り当てたりできるわけです。
ちなみに、普通の部品の場合は当然このid="connector0leg"というIDはなく、その代わりに、 それぞれのファイルにid="connector0terminal"というタグが使われています。 (なお、パーツによっては、ブレッドボードのSVGファイル内にid="connector0terminal"の記述がない場合もありますが、 そういう場合も部品として動くようです)